Professional Documents
Culture Documents
Syllabus PhilArts
Syllabus PhilArts
Uploaded by
Jovelyn Avila0 ratings0% found this document useful (0 votes)
17 views41 pagesPrinciples of Aniamtion
Copyright
© © All Rights Reserved
Available Formats
PPTX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentPrinciples of Aniamtion
Copyright:
© All Rights Reserved
Available Formats
Download as PPTX, PDF, TXT or read online from Scribd
Download as pptx, pdf, or txt
0 ratings0% found this document useful (0 votes)
17 views41 pagesSyllabus PhilArts
Syllabus PhilArts
Uploaded by
Jovelyn AvilaPrinciples of Aniamtion
Copyright:
© All Rights Reserved
Available Formats
Download as PPTX, PDF, TXT or read online from Scribd
Download as pptx, pdf, or txt
You are on page 1of 41
Song prayer
5 minutes for preparation:
Checking of attendance and setting
classroom standards, and other concerns
Review….assignment
Information Sheet 2: Principles and
Techniques
The 12 basic principles of animation is a set of
principles of animation introduced by the Disney
Animators: Ollie Johnston and Frank Thomas in
their 1981 book The Illusion of Life: Disney
Animation.
The main purpose of the principles was to produce
an illusion of characters adhering to the basic laws
of physics, but they also dealt with more abstract
issues, such as emotional timing and character
appeal.
12 Basic Principles of Animation
1. Squash and stretch- the purpose of which is to
give a sense of weight and flexibility to drawn
objects.
Example: a bouncing ball or musculature of a
human face
-taken to an extreme point, a figure stretched or
squashed to an exaggerated degree can have a
comical effect.
- The most important aspect of this principle is the
fact that an object’s volume does not change when
squashed or stretched.
2. Anticipation
An action occurs in 3 parts:
1. The preparation for the action – this is anticipation
2. The action
3. The termination of the action
Anticipation:
-can be the anatomical (bodily) preparation for the action
Example: retracting a foot before kicking a ball.
- (properly timed anticipation) can enable the viewer to
better understand a rapid action
Example: preparing to run and then dashing off-screen
-can also create the perception of weight or mass
Example: a heavy person might put their arms on a chair
before they rise, whereas a smaller person might just stand up
3. Staging – the presentation of any idea so
that it is completely and unmistakably clear.
-whether that idea is an action, a personality, an
expression or a mood. This can be done by various
means such as placement of a character in the
frame, the use of light and shadow and the angle
and position of the camera.
Purpose: to direct the audience’s attention and
make it clear what is of greatest importance in a
scene: what is happening, and what is about to
happen.
Essence: keeping focus on what is relevant and
avoiding unnecessary detail
4. Straight Ahead and Pose-to-Pose
Action
• Straight Ahead Action- (Hand drawn animation) is
when the animator starts at the first drawing in a scene
and then draws all the subsequent frames until he
reaches the end of the scene.
• Pose-to-Pose Action - is when the animator carefully
plans out the animation, draws a sequence of poses
i.e..the initial, some in between, and the final poses
and then draws all the in-between frames (or another
artist or the computer draws the inbetween frames).
This is used when the scene requires more thought and
the poses and timing is important.
5. Follow through and overlapping
action
• These help render movement more realistic and give
the impression that characters follow the laws of
physics
Follow through- means that separate parts of a body will
continue moving after the character has stopped.
Overlapping action – is the tendency for parts of the
body to move at different rates (an arm will move on
different timing of the head and so on)
Drag- where a character starts to move and parts of him
take a few frames to catch up.
Moving held – a character not in movement can be
rendered absolutely still; this is often done, particularly to
draw attention to the main action
6. Slow In and Out
• - refers to the spacing of the inbetween
frames at maximum positions. It is the second
and third order continuity of motion of the
object.
Example: a bouncing ball moves faster as it
approaches or leaves the ground and slower as
it approaches leaves its maximum position
-the name come from having the object or
character “slow out” of one pose and “slow in”
to the next pose.
In 3D studio spline controlled by
parameters:
• (key info window: from the Track info window)
• When these are zero, there is a constant velocity
in either direction i.e..to from the keyframe
• When Ease To is set to a higher value,the motion
is faster as it leaves the previous keyframe and
slows as it approaches the current keyframe
• When Ease From is set to a higher value the
motion is slower leaving the current keyframe
and speeds up as it approaches the next
keyframe.
7. Arcs
• Most human and animal actions occur a long
an arched trajectory and animation should
reproduce these movements for greater
realism. This can apply to s limb moving by
rotating a joint, or a thrown object moving
along a parabolic trajectory. The exception is
mechanical movement, which typically moves
in straight lines
8.Secondary action
• This is an action that directly result from
another action. It can be used to increase the
complexity and interest in a scene. It should
always be subordinate to and not compete
with the primary action in the scene. An
example might be the facial expression on a
character. The body would be expressing the
primary action while the expression adds to it.
Another example would be the trailing
electrical cord of Luxo. jr
• Adding secondary action to the main action gives
a scene more life, and can help to support the
main action. A person walking can simultaneously
saving his arms or keep them his pockets, he can
speak or whistle, or he can express emotion
through facial expression. The important thing
about secondary actions is that they emphasize,
rather than take attention away from the main
action. If the latter is the action are better left
out. In the case of facial expression, daring a
dramatic movement
9. Timing and Motion
The speed of an action example timing gives meaning to
movement, both physical and emotional meaning. The
animator must spend the appropriate amount of time on
the anticipation of an action, on the action, and on the
reaction to the action. If too much time is spend, then the
viewer may lose attention if too little, then the viewer
may not notice or understand the action. Timing can also
effect the perception of mass of an object. A heavier
object takes a greater force and a longer time to
accelerate and decelerate. For example, if a character
picks up a heavy object , a bowling ball, they should do it
much slower than picking up a light object such as a
basketball.
10. Exaggeration
Exaggeration is an effect especially useful for animation, as
perfect imitation of reality can look static and dull in cartoons.
The level of exaggeration depends in whether one seeks
realism or a particular style. Like a caricature or the style of an
artist. The classical definition of exaggeration, employed by
Disney, was to remain true to reality, just presenting it in a
wilder, more extreme form. Other forms of exaggeration can
involve the supernatural or surreal, alterations in the physical
features of a character, or elements in the storyline itself. It is
important to employ a certain level of restraint when using
exaggeration. If a scene contains several elements, there
should be a balance in how those elements are exaggerated in
relation to each other, to avoid confusing or overawing the
viewer.
11. Solid drawing
• The principle of solid-or good-drawing, really means
that the same principles apply to an animator as to an
academic artist. The drawer has to understand the
basics of anatomy, composition, weight, balance, light
and shadow etc. for the classical animator, this
involved taking art classes and doing sketches from life.
One thing in particular that johnston and Thomas
warned against was creating ‘’twins’’: characters whose
left and right sides mirrored each other, and look
lifeless, modern-day computer animators in theory do
not need to draw at all, yet their work can still benefit
greatly from a basic understanding of these principles.
12. Appeal
• Appeal in a cartoon character corresponds to
what would be called charisma in an actor. A
character who is appealing is not necessarily
sympathetic-villains or monster can also be
appealing-the important thing is that the viewer
feels the character is real and interesting. There
are several tricks for making a character connect
better with the audience: for likable characters a
symmetrical or particularly baby-like face tends
to be effective.
ANIMATION TECHNIQUES
Why do we see these images as
moving?
The reason our eyes are tricked into
seeing movement can be explained by
the Persistence of Vision’ Theory
• -our brain holds onto an image for a fraction
of a second after the image has passed. If the
eye sees a series of still images very quickly
one picture after another, then the images will
appear to move because our eyes cannot cope
with fast-moving images –our eyes have been
tricked into thinking they have seen
movement.
The Moving Hand Theory
• You can do this by waving your hand in front
of your eyes very fast. You will seem to see
several hands at once. Try doing this in front a
television screen when it is switched on. You
will see even more images of your hand
because the television is actually flickering. By
waving your hand in front of it you make eyes
very confused about what they are actually
seeing
Basic Techniques used in animation
• Drawn Animation
• Cutout Animation
• Model Animation
• Computer Animation
• Others
Drawn Animation
• This covers any form where another replaces
one drawing in a sequence. Each drawing is
slightly different from the one before. It works
the way a flipbook does.
Cutout Animation
• This covers any form of animation where
cutout shapes are moved around or replaced
by other cutouts. Flat objects like buttons,
matchsticks and string can also be used in this
form of animation.
Model Animation
• This involves the filming of puppets or any
form of three-dimensional models. The
materials use could include plasticize, clay or
wire –in fact anything that can be bent or
formed into another shape. The puppets are
positioned and filmed before being moved
ever so slightly and filmed again. These shots
are put together as a piece of film and will
give the impression of the models moving
Computer Animation
• 2 ways of production
1. By artists creating a succession of cartoons
frames, which are then combined into a film
2. By using physical models ex. Kingkong, which
are positioned, the image recorded, then the
model is moved, the next image is recorded,
and this process is continued
Let’s watch an example video of each
technique used in animation
• Drawn Animation
• Cut out Animation
• Model Animation
- Puppet Animation
- Clay Animation
-others
• Computer Animation
-2D Animation
-3D Animation
• Others
-Facial Animation
-Limited Animation
-Pose-to-Pose Animation
-Full Animation
Others:
• Facial Animation – is the most important part of
character animation, and realistic and natural
expression of emotions is one of the most
important parts of animating a believable
character. This, however, is also one of the most
challenging aspects of animating a character.
-in order to successfully animate facial expressions
and emotion, a thorough understanding of the
human facial muscular structure and how
expressions are formed is necesary
Others:
• Limited Animation
- with limited animation as many repeats as
possible are used within the 24 frames per second.
A hold is also lengthened to reduce the number of
drawings. As a rule not more than 6 drawings are
produced for one second of animation. Limited
drawings are produced for one second of
animation. Limited animation requires almost as
much as skill on the part of the animator as full
animation, since he must create an illusion of action
with the greatest sense of economy.
Others:
• Pose-to-Pose Animation
-Some animations for television were made on pose
to pose basis because of budget constraints. In pose
to pose animation purpose of creating and
animating is served, but does not enhance it.
However, animations for features demand more
appeal, where pose to pose animation does not
serve any purpose of producing the feature. Pose to
pose animation does not serve any purpose of
producing the feature. Pose to pose animation is
widely used for stylized animation productions.
Others:
• Full Animation- implies a large number of
drawings per second of action. Some action
may require that every single frame of the 24
frames within the second is animated in order
to achieve an illusion of fluidity on the screen
Time to check how much you have
learned!!!
• Activity 1:
A. Identifying the animation principle used
B. Illustrating the given scenario and tell the
animation principle used
• Time allotment for the activity:15 minutes
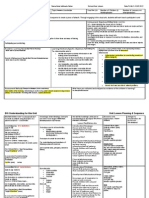
Animation Process
• 2D Animation Process Chart
STORY DEVELOPMENT
• Building the storyboard is an integral part of putting
together an animated feature. The process provides
not only a visual interpretation of the script; it also
allows designers in each department to get a feel for
what is being presented on screen
• Creating the visual story composed of consecutive
story sketch panels that depict the action and staging
of the film’s script is the first step in the animation
production process. Twenty or more departments
converting them into a final full color film, will build
upon the concepts and timing initiated here.
STORYBOARD
• is the basic game plan, the vision of continuity
that will drive the entire production.
• Storyboarding involves working from a film script
to set a story down in picture or illustration from
rather like a comic book. The storyboard
functions as the blueprint of an animated picture.
The following is a breakdown of the story-sketch
artist’s set up and the thought and drawing
processes involved.
EQUIPMENT
1. Pencils- from an HB to a 6B depending on the quality
of the line and darkness of shadow required
2. Paper – 8.5x11, standard white
3. Field Guide – story sketches are drawn to a standard
8-Field size (5.5x10.25). This sis traced down on the
paper and represents the screen edge all around.
Significant details will occasionally be drawn outside
this cutoff since all production artwork is finished out
to the edge of the paper. Wide screen projects will
have altered field sizes and measurements.
EQUIPMENTS
4. Xerox Machine with variable size capability – it is frequently
necessary to enlarge or reduce artwork to specific sizes, both
to save time and for cutting purposes. Final approved boards
are then enlarged or reduced to proper production size.
5. Desk
6. Pin-Up Boards – for displaying sketches in continuity
7. Push Pins- to pin up sketches
8. X-Acto Blade – for cutting xerox copies before revising
9. Erasers – plastic or kneaded soft eraser, the plastic for
getting rid of drawing completely, the soft for lightening lines.
10. Model Sheets and reference as needed
11. Chair
12 Overhead light
13. Pencil Sharpener
note
• It is also important to keep your work area
neat and easily accessible. Keep the desk
functional and as uncluttered as possible.
Reference material should be pinned up or
displayed for use as you draw.
The Story Board
• A smooth visual flow is the major objective in any film,
especially if it is an animated one. Good continuity
depends on coordinating the action of the character,
choreography, scene changes and camera movement.
All these different aspects cannot be considered in
isolation. They must work together to put across a
story point. Furthermore the right emphasis on such
planning, including the behavior of the character, must
also be realized. The storyboard should serve as
blueprint for any film project and as the first visual
impression of the film. It is at this stage that the major
decisions are taken as far as the film’s content is
concerned. It is generally accepted that no production
should proceed until a satisfactory storyboard is
achieved and mostof the creative and technical
problems that may arise during the film’s production
have been considered.
The Story Board
• There is no strict rule, how many sketches are
required for a film. It depends on the type,
character and content of the project. A rough
guideline is approximately 100 storyboard for
each minute of film. If, however a film is
technically complex the number of sketches
could double. For a TV commercial, more
sketches are produced as a rule because there
are usually more scene changes and more
action than in longer films.
The Story Board
• When developing the storyboards, careful attention was
paid to budgetary and creative constraints designated by
the client. Any solutions that allowed for greater
efficiency and better use of the budget without hurting
the quality of product were worked into the storyboard,
while constantly aiming for increased action and overall
coolness. The storyboard process was critical, as it would
fine tune the story and serve as a point of reference
throughout production. Major corrections and story
changes took place during this phase of the project to
avoid making them during vital parts of production down
the road. Once the storyboards had been approved, they
were scanned an taken into Final Cut Pro to be edited
into a 2D animatic. The editing of the 2D animatic is
where we first took a swing at the trailer’s
timing…roughly depicting the camera motion, as well as
the actions of the characters.
STORYBOARD PROCESS CHART
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5834)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1093)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (852)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (903)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (541)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (350)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (824)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (405)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- 1 Geometric Forms Workbook - Watts AtelierDocument9 pages1 Geometric Forms Workbook - Watts Ateliercris22108892% (13)
- BO089Document10 pagesBO089Jhonathan Eduardo Pacheco25% (4)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Basic BookkeepingDocument25 pagesBasic BookkeepingJovelyn AvilaNo ratings yet
- Q4 - STEM - Basic Calculus - Week 8Document4 pagesQ4 - STEM - Basic Calculus - Week 8Jovelyn AvilaNo ratings yet
- Q4-ABM-Applied Economics-12-Week-6-8Document4 pagesQ4-ABM-Applied Economics-12-Week-6-8Jovelyn AvilaNo ratings yet
- Facilitate LEarningDocument18 pagesFacilitate LEarningJovelyn AvilaNo ratings yet
- Q4-ABM-Applied Economics-12-Week-2Document4 pagesQ4-ABM-Applied Economics-12-Week-2Jovelyn AvilaNo ratings yet
- Q4-ABM-Applied Economics-12-Week-1Document4 pagesQ4-ABM-Applied Economics-12-Week-1Jovelyn AvilaNo ratings yet
- Q4-ABM-Applied Economics-12-W-3-5Document4 pagesQ4-ABM-Applied Economics-12-W-3-5Jovelyn AvilaNo ratings yet
- Qazxswshs Grade11Document16 pagesQazxswshs Grade11June CostalesNo ratings yet
- Microscope Parts and FunctionsDocument3 pagesMicroscope Parts and FunctionsJovelyn Avila100% (1)
- Lesson 1 Ancient Greek Physics and Astronomy PDFDocument123 pagesLesson 1 Ancient Greek Physics and Astronomy PDFJovelyn Avila100% (1)
- Consonant Single ChartDocument1 pageConsonant Single ChartJovelyn AvilaNo ratings yet
- CHS-NC2 Reviewer - With Oral Questioning - 0Document5 pagesCHS-NC2 Reviewer - With Oral Questioning - 0Jovelyn AvilaNo ratings yet
- SAG - Trainers Methodology IDocument7 pagesSAG - Trainers Methodology IJovelyn AvilaNo ratings yet
- Directions: Choose The Letter of The Correct Answer.: Horacio Dela Costa High SchoolDocument2 pagesDirections: Choose The Letter of The Correct Answer.: Horacio Dela Costa High SchoolJovelyn AvilaNo ratings yet
- LP TLE IV - Pie and Pastry Making (Custard Pie)Document4 pagesLP TLE IV - Pie and Pastry Making (Custard Pie)Jovelyn Avila60% (5)
- Contemporary Arts From The RegionDocument72 pagesContemporary Arts From The RegionJovelyn Avila38% (8)
- LP TLE IV - Pie and Pastry Making (Buko Cream Pie)Document3 pagesLP TLE IV - Pie and Pastry Making (Buko Cream Pie)Jovelyn Avila100% (2)
- Lesson Plan T.L.E. IV: Topic: Making The Pie CrustDocument3 pagesLesson Plan T.L.E. IV: Topic: Making The Pie CrustJovelyn Avila100% (3)
- Week 6 History Class 6 Chap 3Document8 pagesWeek 6 History Class 6 Chap 3Priya ChughNo ratings yet
- Pe3 Arnis Handouts NewDocument24 pagesPe3 Arnis Handouts NewLesliejoy AparicioNo ratings yet
- Composition & Orchestration PDFDocument32 pagesComposition & Orchestration PDFtcorey750% (2)
- Album Deb Rode Ries 003 DillDocument84 pagesAlbum Deb Rode Ries 003 DillLiviu LaurentiuNo ratings yet
- Singer Quantum 9920 enDocument85 pagesSinger Quantum 9920 enJimmy ZettenbergNo ratings yet
- Curriculum Vitae 2018Document3 pagesCurriculum Vitae 2018api-259244155No ratings yet
- Sew August 2016Document109 pagesSew August 2016Ippolyti Kakava100% (2)
- SBA 1,2,3 - CellsDocument6 pagesSBA 1,2,3 - CellsAmanda EdwardsNo ratings yet
- Bcom Pass 4th SemDocument239 pagesBcom Pass 4th Semshashank singhNo ratings yet
- Balthazar AnalysisDocument11 pagesBalthazar Analysisbhavyasingh72002No ratings yet
- TongbeiquanDocument4 pagesTongbeiquancorneliuskooNo ratings yet
- Materia de Recuerdo y de Nostalgia: Ángel GonzálezDocument2 pagesMateria de Recuerdo y de Nostalgia: Ángel GonzálezRománSáizdeThiersenNo ratings yet
- Environmental Art and Sustainability in The Art WorldDocument29 pagesEnvironmental Art and Sustainability in The Art WorldJad AzarNo ratings yet
- Olive Is A Dark Yellowish-Green ColorDocument6 pagesOlive Is A Dark Yellowish-Green ColorNirmal BhowmickNo ratings yet
- 2nd Exam CPARDocument2 pages2nd Exam CPARedward AyalaNo ratings yet
- King of Fighters 98 CodesDocument6 pagesKing of Fighters 98 CodesLuis Enrique FloresNo ratings yet
- MMA Book of Knowledge - BJ Penn (Resized)Document309 pagesMMA Book of Knowledge - BJ Penn (Resized)Fescovar175% (12)
- 30 06Document254 pages30 06pavel ionutNo ratings yet
- Londonderry AirDocument2 pagesLondonderry Airjbanda24No ratings yet
- Gorro Polar MoldeDocument1 pageGorro Polar MoldeCarlos Mario Moran Suarez100% (2)
- Interpretation of Chopin PresentationDocument6 pagesInterpretation of Chopin PresentationSophia LaiNo ratings yet
- NewartDocument2 pagesNewartcrisselda chavez100% (7)
- GiacomettiDocument212 pagesGiacomettibrunicio82100% (3)
- Art Unit PlanDocument5 pagesArt Unit PlanMichaela Jayne NolanNo ratings yet
- BAC Resolution No. 18 PURCHASED OFFICE SUPPLIESDocument4 pagesBAC Resolution No. 18 PURCHASED OFFICE SUPPLIESJhonel De Lima100% (3)
- Ch3 Flow of SocksDocument12 pagesCh3 Flow of SocksAhmad NawazNo ratings yet
- WEEK 7 OEDIPUS REX and MEDEADocument38 pagesWEEK 7 OEDIPUS REX and MEDEASELYN DEMITIONNo ratings yet