Professional Documents
Culture Documents
ETECH
ETECH
Uploaded by
parksunghoonhihi0 ratings0% found this document useful (0 votes)
3 views31 pagesNice
Copyright
© © All Rights Reserved
Available Formats
PPTX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentNice
Copyright:
© All Rights Reserved
Available Formats
Download as PPTX, PDF, TXT or read online from Scribd
Download as pptx, pdf, or txt
0 ratings0% found this document useful (0 votes)
3 views31 pagesETECH
ETECH
Uploaded by
parksunghoonhihiNice
Copyright:
© All Rights Reserved
Available Formats
Download as PPTX, PDF, TXT or read online from Scribd
Download as pptx, pdf, or txt
You are on page 1of 31
Online platform as tools
for ict content development
Topic outline
• The Nature and purposes of online
platforms and applications
• Basic web design principles and elements
THE NATURE AND
Online Platforms and Applications
PURPOSE OF
ONLINE
PLATFORM
Is a base of technologies designed
to run within an online
environment and provides
interactive online services.
CATEGORIE
• Presentation/Visualization
S• Cloud Computing
• Social Media
• Mapping
• File Management
• Web Page Creation
Presentation/
visualization
Allows you to present and
share presentation,
infographics and videos with
other people.
Cloud
computing
Allows you to upload,
download, organize, and store
files
on the online storage
Cloud
computing
1. Google Drive
2. Dropbox
3. OneDrive
Social media
These are interactive online
technologies that enable the
creation or sharing of information,
ideas, career interests, and other
forms of expression through
virtual communities and networks.
mapping
This online platform provides
detailed information about
geographical regions
and sites around the world.
File
management
Allows you to convert and
manage files like images,
videos, documents, audio, and
more to other formats without
downloading a
software tool.
File
management
1. Zamzar
2. Word2pdf
3. CloudConvert
Web page creation
It is an online platform that lets
you build a web page that
includes colors, texts, images,
and often contains links to media
such as video and audio.
Web page creation
1. WordPress
2. Wix
3. Weebly
BASIC WEB
DESIGN
PRINCIP
LE
PRINCIPLE
VISUAL LANGUAGE
#1
• Color Scheme
• Focus of content using contrasting color
• Use of consistent font size and color
• Make important links or menus noticeable
• Use high quality pictures that follows the rule of third.
PRINCIPLE
VISUAL LANGUAGE
#1
• The RULE OF THIRDS is
a type of off-center
composition where important
elements of a photograph are
placed along a 3×3 grid,
which equally divides the
image into nine parts.
PRINCIPLE
BALANCE
#2
PRINCIPLE #3
PARADOX OF CHOICE
• “The more choice you provide, the easier for others to
choose nothing.”
• Focus on users need
• Design sites for multiplatform and multiscreen
PRINCIPLE #4
FOCUS ON CONTENT
• “Know the purpose of your webpage so you could
match the content with purpose.
• Include images on your content not just pure text
• Content should be spellchecked
• Content should be organized
• Content should be updated
PRINCIPLE #4
FOCUS ON CONTENT
• “Know the purpose of your webpage so you could
match the content with purpose.
• Include images on your content not just pure text
• Content should be spellchecked
• Content should be organized
• Content should be updated
PRINCIPLE
SIMPLIFY
#5
• Keep content simple
• Use minimal animated graphics
• Maintain a look and feel across all the web pages
ILLUSTRATION
AND STYLES
Include shapes, lines, texture and color which are
fundamental elements that should not be overlooked.
links
The most basic interface on web pages. Links should be
distinctive in color from other types of text in a webpage.
Buttons and
• menus
Also essential to web pages
and they too need consistent
styles.
• Should be well-organized
• Should be clear and easy to
understand
images
• Aid to communicating your message to the viewers.
Aside from being used as fillers, images also helps in
leaving a lasting first impressions.
• Use specific images that are related to your content so
that it will draw attention not only to the content but
to your web page as a whole.
Thank
YOu
So
Much!
You might also like
- Space Planning: Comprehensive Guide for Residential Interior Space PlanningFrom EverandSpace Planning: Comprehensive Guide for Residential Interior Space PlanningNo ratings yet
- Network Topology NoteDocument12 pagesNetwork Topology NoteHaftamu HailuNo ratings yet
- ESU NT: Service ManualDocument58 pagesESU NT: Service ManualJonathan Flores Gutang100% (1)
- Muhammad Ibrahim Khan: EducationDocument1 pageMuhammad Ibrahim Khan: EducationMuhammad Ibrahim KhanNo ratings yet
- Web DesignDocument16 pagesWeb DesignGab CapistranoNo ratings yet
- E Tech Week 1Document37 pagesE Tech Week 1alonzoivan56No ratings yet
- Basic Principles of Graphics and LayoutDocument67 pagesBasic Principles of Graphics and LayoutAyangersNo ratings yet
- Imaging AND Design: Image Lifted From: Http://octagoneducation - Co.uk/ict-ServicesDocument60 pagesImaging AND Design: Image Lifted From: Http://octagoneducation - Co.uk/ict-ServicesGlydelle Sarita CasaNo ratings yet
- Basic Web DesignDocument21 pagesBasic Web DesignArlene ZingapanNo ratings yet
- EmTech C2L1Document9 pagesEmTech C2L1Loreen RoaNo ratings yet
- BIOS 114 - Powerpoint Powerpoint PresentationDocument96 pagesBIOS 114 - Powerpoint Powerpoint PresentationTony Domanico100% (1)
- Online PlatformsDocument30 pagesOnline Platformsshey mahilumNo ratings yet
- Basic Principles of Image Design: Empowerment TechnologiesDocument26 pagesBasic Principles of Image Design: Empowerment TechnologiesGene TecsonNo ratings yet
- Principles and Techniques of Design Using Online Creation Tools Platforms and Application To Develop Professional ICT Tracts 1Document38 pagesPrinciples and Techniques of Design Using Online Creation Tools Platforms and Application To Develop Professional ICT Tracts 1marissa.ramos007No ratings yet
- UntitledDocument17 pagesUntitledKhadijah almousaNo ratings yet
- Creating Infographics For Social CampaignsDocument12 pagesCreating Infographics For Social CampaignsJustin Leo ObedozaNo ratings yet
- Imaging and Design For Online EnvironmentDocument34 pagesImaging and Design For Online EnvironmentQueenie Faith LaparNo ratings yet
- Ict 9 ReviewerDocument2 pagesIct 9 ReviewerYvannah CodmNo ratings yet
- Basic Web Design: A Workshop OnDocument29 pagesBasic Web Design: A Workshop OnJustin ReyesNo ratings yet
- Imaging and Design For Online EnvironmentDocument19 pagesImaging and Design For Online EnvironmentmiraniamartyNo ratings yet
- Basic Web Design Basic Web Design Principles Principles Principles PrinciplesDocument20 pagesBasic Web Design Basic Web Design Principles Principles Principles PrinciplesDarin BuriNo ratings yet
- 9 Basic Principles in Graphics and Layout 1Document64 pages9 Basic Principles in Graphics and Layout 1thristanstephenNo ratings yet
- Foundantion of Responsive Web DesignDocument74 pagesFoundantion of Responsive Web DesignHenry Zegarra Rodriguez100% (1)
- Technical Vocational Livelihood: Brief IntroductionDocument8 pagesTechnical Vocational Livelihood: Brief IntroductionJericho del rosarioNo ratings yet
- Web Design PrinciplesDocument24 pagesWeb Design Principlessevernaya BEANo ratings yet
- Design PrinciplesDocument50 pagesDesign PrinciplesPinky Noveno MaglangitNo ratings yet
- Lesson 5 Imaging and Design For The Online EnvironmentDocument22 pagesLesson 5 Imaging and Design For The Online Environmentchristian gestaNo ratings yet
- Human Computer Interaction Lecture Notes On UNIT 4Document59 pagesHuman Computer Interaction Lecture Notes On UNIT 4Takkallapelly SaitejaNo ratings yet
- Etech Q4 W1Document13 pagesEtech Q4 W1Kyla Grace BedisNo ratings yet
- Great Print DesignDocument3 pagesGreat Print Designapi-552057062No ratings yet
- Imaging and Design For Online Environment: Ana D.ArandiaDocument22 pagesImaging and Design For Online Environment: Ana D.Arandiakingkong kangNo ratings yet
- Introduction To Ms PowerpointDocument21 pagesIntroduction To Ms PowerpointchesccaaustriaNo ratings yet
- Design PrinciplesDocument39 pagesDesign Principlesizzul_125z1419No ratings yet
- Unit 3Document25 pagesUnit 3Shivani AgarwalNo ratings yet
- Designing Documents - Chapter 5Document44 pagesDesigning Documents - Chapter 5Khadijah McAuleyNo ratings yet
- L8 Basic Webpage CreationDocument40 pagesL8 Basic Webpage CreationMikhaila FernandezNo ratings yet
- Graphic DesignDocument18 pagesGraphic DesignSuman PoudelNo ratings yet
- Presentation SoftwareDocument21 pagesPresentation SoftwareBrianNo ratings yet
- Online Platforms As Tools: For ICT Content DevelopmentDocument38 pagesOnline Platforms As Tools: For ICT Content DevelopmentEmil SayseNo ratings yet
- UI UxDocument6 pagesUI Uxßαßurαյα mαhαrյαη (Phen͜͡omenal)No ratings yet
- Empowerment Technologies First Semester Quarter 1 - Week 6 Learning Activity Sheets (LAS)Document14 pagesEmpowerment Technologies First Semester Quarter 1 - Week 6 Learning Activity Sheets (LAS)Vianie TrimidalNo ratings yet
- Design Process Worksheet PDFDocument4 pagesDesign Process Worksheet PDFMariann MrtNo ratings yet
- 07 01 Elements of Good DesiDocument9 pages07 01 Elements of Good DesiTARUNNo ratings yet
- Website Design: Adopted From Atty. Hufana's PresentationDocument25 pagesWebsite Design: Adopted From Atty. Hufana's PresentationFaramica ApolinarioNo ratings yet
- Information ArchitectureDocument11 pagesInformation Architecturewkurlinkus7386No ratings yet
- M6-Visual PersuasionDocument49 pagesM6-Visual PersuasionBianca MartinezNo ratings yet
- Website Design Rubric: School: Pioneer Middle SchoolDocument2 pagesWebsite Design Rubric: School: Pioneer Middle SchoolAldred Fin CosmoNo ratings yet
- Sample Rubric Pioneer Middle SchoolDocument2 pagesSample Rubric Pioneer Middle SchoolLe Thi Khanh LinhNo ratings yet
- Graphic Design SillimanDocument149 pagesGraphic Design Sillimanapi-3849675100% (19)
- Visual Presentation Tutorial: The St. Martin's Guide To Public SpeakingDocument66 pagesVisual Presentation Tutorial: The St. Martin's Guide To Public SpeakingTina VargheseNo ratings yet
- COM 205 Multimedia Applications: St. Joseph's College Fall 2003Document12 pagesCOM 205 Multimedia Applications: St. Joseph's College Fall 2003santhosh3749No ratings yet
- Report Kuno Sa EtechDocument91 pagesReport Kuno Sa EtechLyka AntipasadoNo ratings yet
- List of Contents: Sno Lesson Author Updated / Vetted byDocument196 pagesList of Contents: Sno Lesson Author Updated / Vetted bykawtarNo ratings yet
- P9 Kendall BarrettDocument21 pagesP9 Kendall BarrettKendall BatemanNo ratings yet
- Communication Aids and Strategies: Using The Tools of TechnologyDocument7 pagesCommunication Aids and Strategies: Using The Tools of TechnologyDylan AlbuquerqueNo ratings yet
- Sha Etech11 Empowerment Technology ICT For Professional TrackDocument9 pagesSha Etech11 Empowerment Technology ICT For Professional TrackPatrick SerranoNo ratings yet
- Types of Text ReflectingDocument18 pagesTypes of Text Reflectingchat gazaNo ratings yet
- 802+poster PresentationDocument10 pages802+poster PresentationsultanNo ratings yet
- Multimedia Systems Lecture - 4: Dr. Priyambada Subudhi Assistant Professor IIIT Sri CityDocument15 pagesMultimedia Systems Lecture - 4: Dr. Priyambada Subudhi Assistant Professor IIIT Sri CityPriyambadaNo ratings yet
- 6 ConsiderationsDocument37 pages6 ConsiderationsLân LuNo ratings yet
- Lecture 7 Basic Web Design Principles and GuidelinesDocument41 pagesLecture 7 Basic Web Design Principles and GuidelinesKevin ChikwamaNo ratings yet
- Components of Web Publishing Document ManagementDocument5 pagesComponents of Web Publishing Document ManagementETL LABSNo ratings yet
- 5 Famous EngineersDocument3 pages5 Famous EngineersJohn Cedric DullaNo ratings yet
- Lin Syster RNDocument6 pagesLin Syster RNdarkpilotNo ratings yet
- Data Hiding With Rate-Distortion Optimization On H.264/AVC VideoDocument8 pagesData Hiding With Rate-Distortion Optimization On H.264/AVC VideoLinYcNo ratings yet
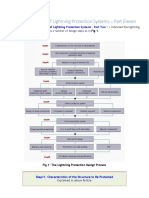
- Design Calculations of Lightning Protection Systems - Part ElevenDocument37 pagesDesign Calculations of Lightning Protection Systems - Part ElevenHansika RajapakshaNo ratings yet
- CSM6120 Introduction To Intelligent Systems: Informed SearchDocument58 pagesCSM6120 Introduction To Intelligent Systems: Informed SearchreemNo ratings yet
- Sa Practical10Document5 pagesSa Practical10Swapnil KapseNo ratings yet
- Bota Odin Amico I GTDocument27 pagesBota Odin Amico I GTgrunhoNo ratings yet
- T3905-390-02 SG-Ins Lec ENDocument264 pagesT3905-390-02 SG-Ins Lec ENNanda KumarNo ratings yet
- PracDescription PDFDocument6 pagesPracDescription PDFVincent Liu100% (1)
- Tutorial 1QDocument1 pageTutorial 1QJack TKNo ratings yet
- Nortel Meridian SL100 BrochureDocument4 pagesNortel Meridian SL100 BrochurescribphxNo ratings yet
- Mcqs On Analog Modulation (Am FM) Am Radio Limits The Upper Modulating Frequency To 5 Khz. This Results in ADocument18 pagesMcqs On Analog Modulation (Am FM) Am Radio Limits The Upper Modulating Frequency To 5 Khz. This Results in AZynNo ratings yet
- 08 EIE - FinalDocument95 pages08 EIE - FinalrowmanNo ratings yet
- Event Management System: T. E. Computer EngineeringDocument35 pagesEvent Management System: T. E. Computer EngineeringColin GigoolNo ratings yet
- DRAM Terminology and Basics, Energy InnovationsDocument14 pagesDRAM Terminology and Basics, Energy Innovationsahmedfhd1No ratings yet
- Sigma 1 14K-User ManualDocument43 pagesSigma 1 14K-User ManualAugusto VieiraNo ratings yet
- Geobeacon User Manual PDFDocument51 pagesGeobeacon User Manual PDFMike ChongNo ratings yet
- Capture Photo & Thumb Impression of Presenter, Executant, Claiment & WitnessDocument11 pagesCapture Photo & Thumb Impression of Presenter, Executant, Claiment & Witnesskeshav bajajNo ratings yet
- ReadmeDocument3 pagesReadmerfb2bNo ratings yet
- Network Security: A More Secure Authentication DialogueDocument21 pagesNetwork Security: A More Secure Authentication DialogueAbdullah ShahidNo ratings yet
- Guideline For ProjectDocument2 pagesGuideline For Projecttsegab bekeleNo ratings yet
- Unit 6 QB UT2Document8 pagesUnit 6 QB UT2Hamza khanNo ratings yet
- Chapter 2Document22 pagesChapter 2Abdullahi BaballoNo ratings yet
- Microsoft Official Course: Deploying and Managing Windows Server 2012Document38 pagesMicrosoft Official Course: Deploying and Managing Windows Server 2012Adela Milea100% (1)
- Attendence Management System Project ReportDocument37 pagesAttendence Management System Project ReportBibek ChaudharyNo ratings yet
- ECE CS AssignmentDocument3 pagesECE CS Assignmentuchitha.sk99No ratings yet
- Arrays & Strings Pactice Problems ClassDocument5 pagesArrays & Strings Pactice Problems ClassrakeshNo ratings yet